UiPath is capable of handling different types of automation, one of which is called Front Office automation. A bot can help user agents trigger automation on-demand, helping them serve end customers in a better way with efficient handling time, increased productivity, and effective user interaction.
Problem with Attended automation
However, handling attended bots separately can become an additional burden for human agents who already have several applications to deal with, making their job tougher and less user-friendly in terms of RPA utilization.
Secret Sauce
To overcome this problem, UiPath provides Robot JS, a JavaScript library that extends UiPath' s capability by allowing us to embed automation triggers into external applications that support JavaScript.
An agent who is providing customer support can click a button in their existing core application to trigger an automation, hassle-free, leveraging the power of a bot.
How it will help us overcome ?
Robot JS extends the capability of UiPath by allowing us to embed automation trigger into an external application (provided it supports JavaScript)
Imagine an agent who is providing customer support, he/she in their existing core application to which they are used to and comfortable with can just click a button to trigger an automation hassle free.
This way it's just their normal day operation they do with the application, but a bot with super power is leveraged behind which plays a crucial role.
How to setup ?
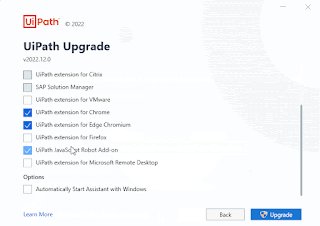
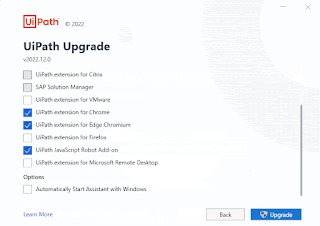
First is about the installation of the Robot JS add-on, when we install robot using the windows .msi installer there is an option to choose add-ons.
 |
| Installation of UiPath Robot JS |
After the installation is complete, we need to first validate if the Robot JS service is available in the Task Manager.
 |
| Validate if UiPath Robot JS installed |
You can also do a test and play around here (But this can be deprecated anytime, so please rely on above method)
Capabilities of Robot JS
We will see a the three important functions available with the JS SDK,
- Get Processes to get the list of processes accessible by the attended bot in the machine
- Start Process to start a process with or without arguments
- Stop Process to stop a process which is running
There are more methods & events which can be referred here
Robot JS in Action
So we need to inject a JS code into the application with any of the above methods binding it some app controls or events like,
- Click of a button
- Input on change
- Dropdown update
- Form submit
The list is endless. By doing these integration it will be like the apps & agents working with it getting superpowers with the bots deployed behind it.
See you in the next post with some code samples for implementing Robot JS in a web app.
No comments:
Post a Comment
Let me hear you 🙌✨