What if I told you that it's possible to automate websites that require authentication with or without Captcha/OTP/PIN? Thanks to UiPath Studio Web, this is now a reality. Remote authentication is one of the out-of-the-box capabilities of UiPath Studio Web that allows users to authenticate to a remote application using their credentials and details of multi-factor authentication (MFA) if applicable.
In this blog post, we will explore how remote authentication works and how it can help UiPath users automate any website with hassle-free authentication for remote automation runs.
Before we dive into the details of remote authentication in UiPath Studio Web, be sure to check out my previous blog post on the UiPath Studio Web series. This introductory post provides an overview of UiPath Studio Web and its benefits for automation workflows - UiPath on AIR with Studio Web ☁️: Revolutionizing Automation Development.
Introduction to Remote Authentication
Automation has become an essential tool for businesses looking to streamline their workflows and improve efficiency. However, many websites and applications require users to go through authentication procedures before they can access certain features or data. This can be a major obstacle for automation workflows, as it can be difficult to automate authentication procedures using traditional methods.
That's where remote authentication comes in. Remote authentication is a powerful feature that enables automation workflows to authenticate with applications remotely by using the cookies generated by user's login credentials and MFA details (if applicable). With remote authentication, automation workflows can easily authenticate to websites and applications that require authentication, without the need for complex automation scripts or bots.
Now, let's take a closer look at remote authentication to understand how it can simplify the authentication process and make automation workflows more efficient. As we explore remote authentication and its benefits, you'll have a solid understanding of the importance of remote authentication and how it can help you automate authentication procedures with ease.
Connections
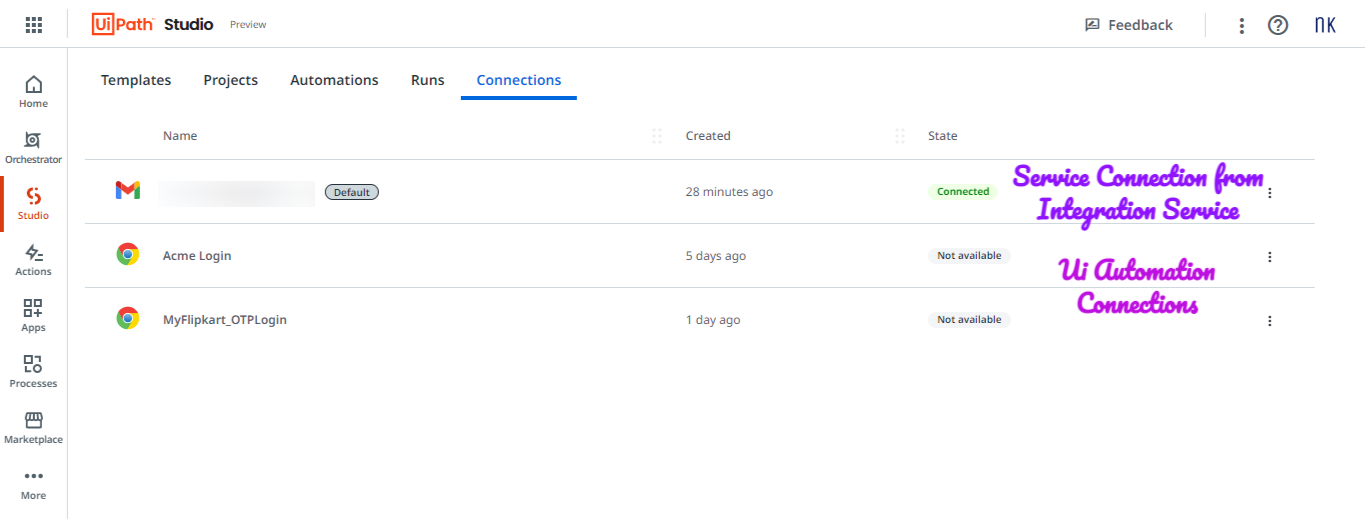
The Connections tab is a crucial component of remote authentication in UiPath Studio Web. It allows users to establish connections to remote applications, which can then be used to automate authentication procedures. When a connection is established, the user's login credentials and MFA details (if applicable) are provided once and the session can be used by automation workflows to authenticate with the remote application.
This is actually a feature leveraged from UiPath Integration Service. So connections can be categorized into two types,
- Service Connection for Integrations
- UI-Automation Connections
Service Connections are used to establish connections to third-party applications, such as Salesforce or Jira, to be integrated with UiPath Studio Web. These connections allow automation workflows to interact with the application's backend, performing tasks such as retrieving data or updating records. Service connections are created and managed in the UiPath Integrations platform and can be accessed in the Connections tab of Studio Web. Users can configure the connection settings through the OAuth login to provide permissions to UiPath access resources on behalf of us.
UI-Automation Connections are used to establish connections to web or desktop applications that require authentication. These connections allow automation workflows to bypass the authentication process and directly access the application, performing tasks such as filling out forms or clicking buttons. UI-automation connections are also created and managed in the Connections tab, where users can enter the necessary credentials and configure other details like Security PIN or OTP as required.
Note: While Service Connections are created and managed in UiPath Integrations and reflected in Studio Web Connections, UI-Automation Connections are unique to UiPath Studio Web. These connections are not reflected in the Integration Service or any other platform. However, they may be scaled up to other platforms, such as Studio Desktop, in the future.
By using these two types of connections in UiPath Studio Web, users can bypass authentication procedures and interact with various applications, ultimately saving time and improving efficiency. To maintain clarity and focus, it is important to note that this blog post will only cover UI-Connections and not delve into other types of connections.
How to use UI-Connections
Let us now go through the step-by-step instructions on how to create and manage UI-Automation connections, including how to enter login credentials and configure connection settings.
To better understand how to use connections in UiPath Studio Web, let's take a look at two different scenarios which will widely cover the authentication mechanisms used in the enterprise applications.
- Basic authentication with Username and Password
- OTP based authentication (MFA)
Basic Authentication
It refers to an authentication method where an application uses a username and password for authentication. To demonstrate this, we will use the UiPath Acme test website for automation and connection configuration. Since our primary focus is on the Connections module and login, we will only cover a few steps for UI-Automation.
1. Create a project and let's name it "AcmeLogin".
 |
Create Acme Login Project in Studio Web |
2. Open the Acme website in a new tab and configure it in a "Use Browser" activity to open it in the automation.
 |
Opening Acme and Configure |
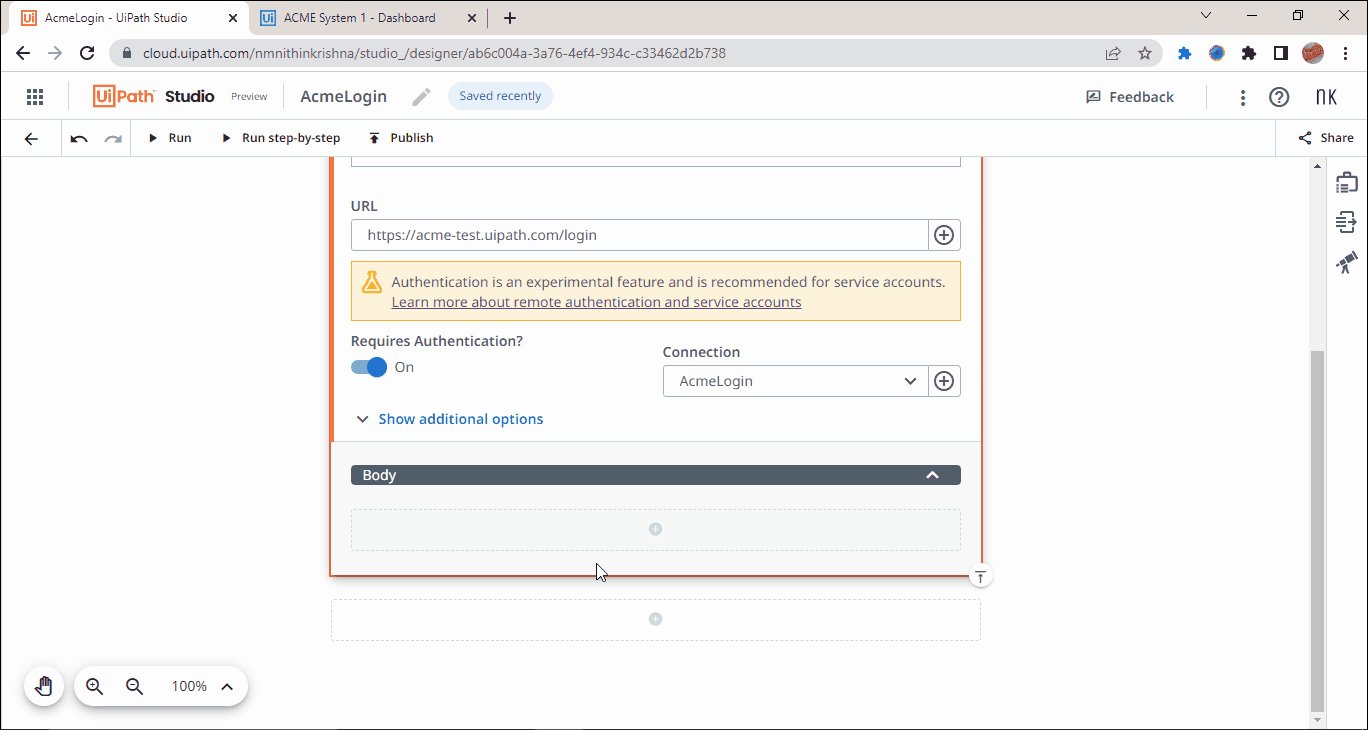
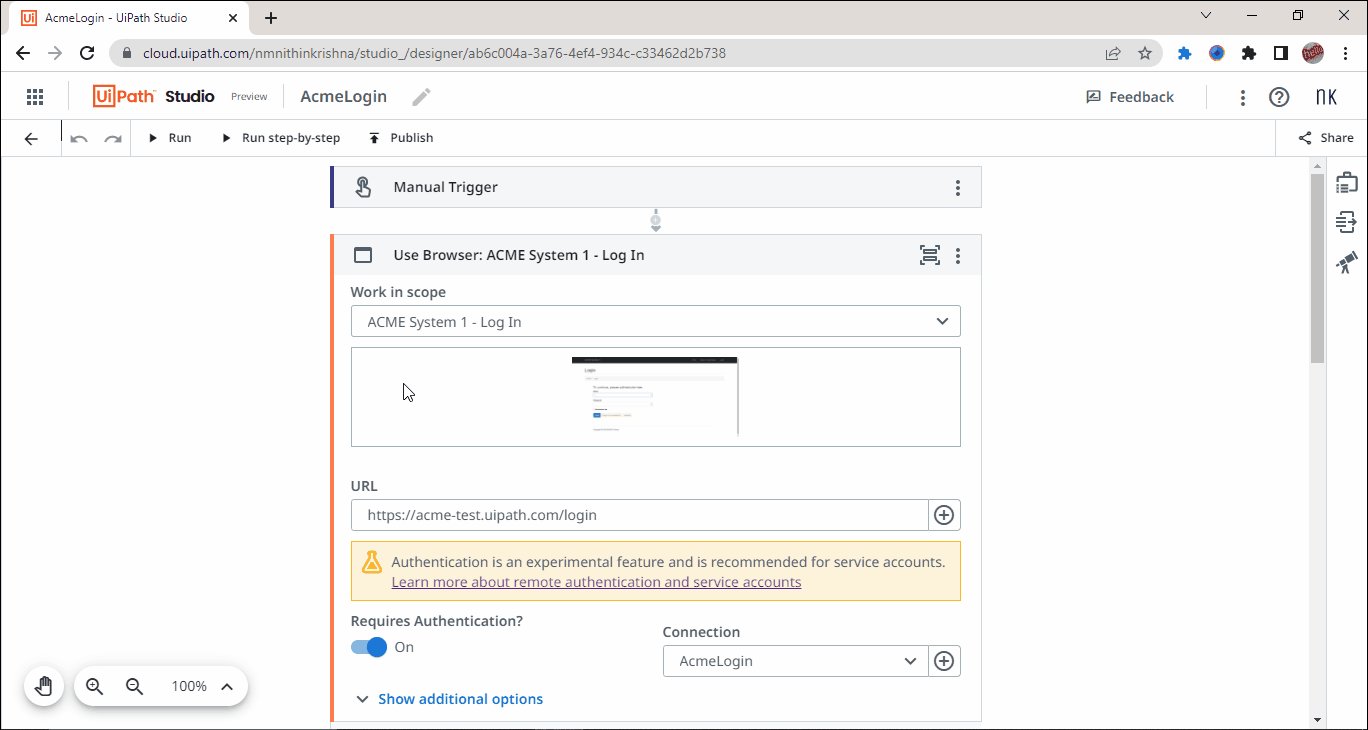
3. Now comes the important step of "Remote Authentication" configuration for the website to add a Connection.
 |
Configure Acme UI-Connection |
4. We will now check the Connections tab to see if the Acme login connection is available.
 |
Check Acme Connection |
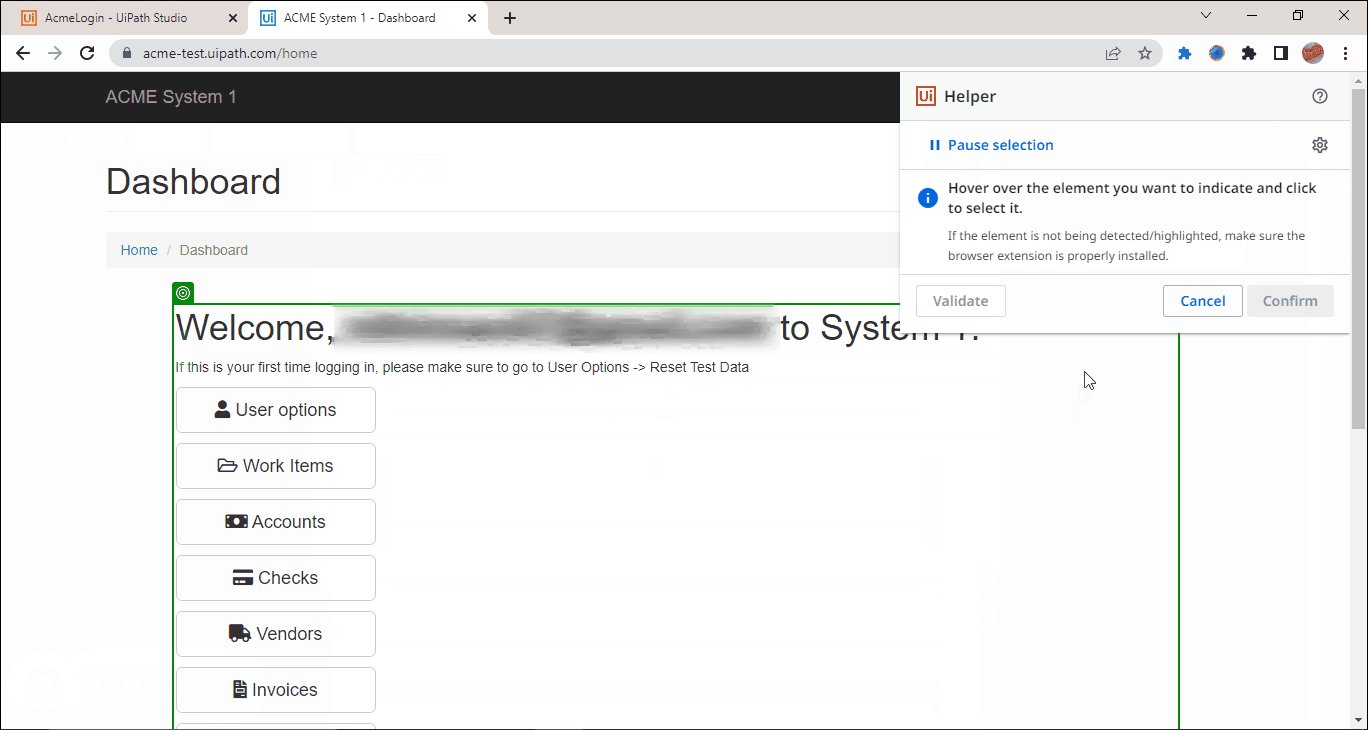
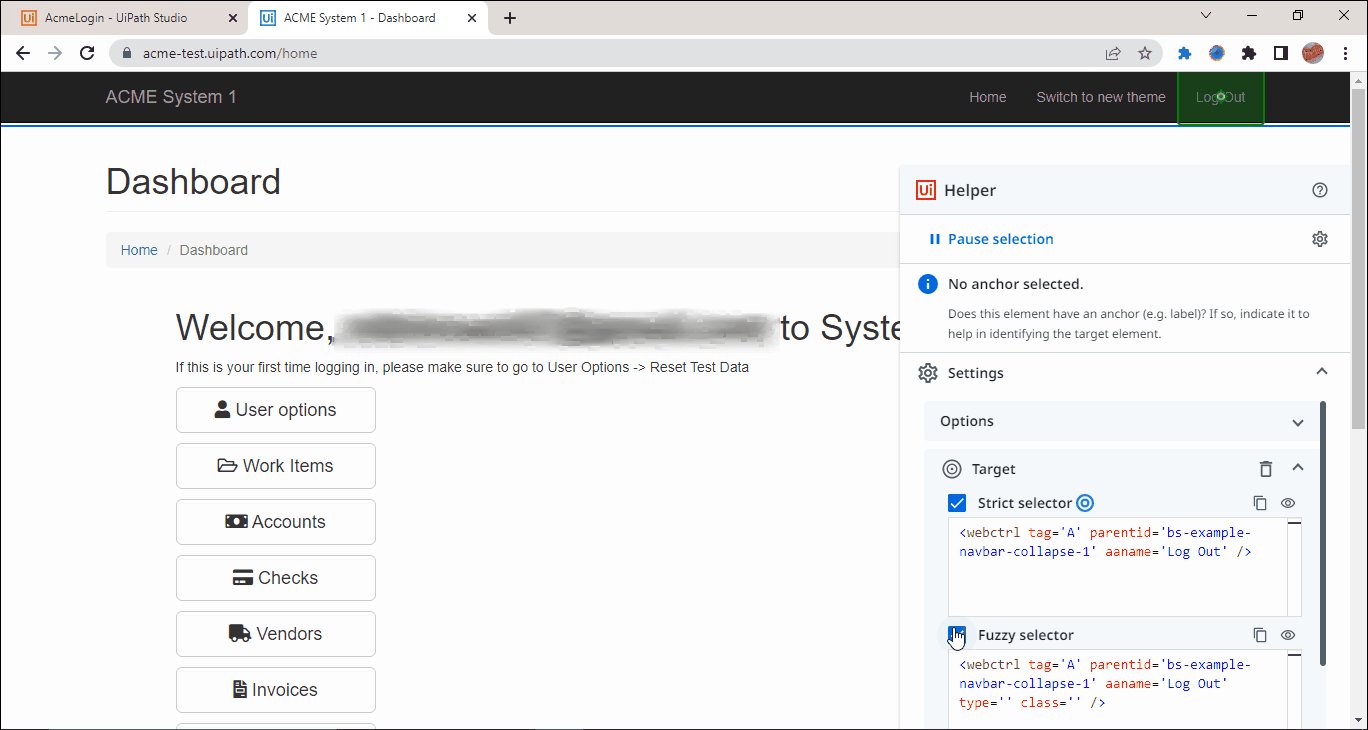
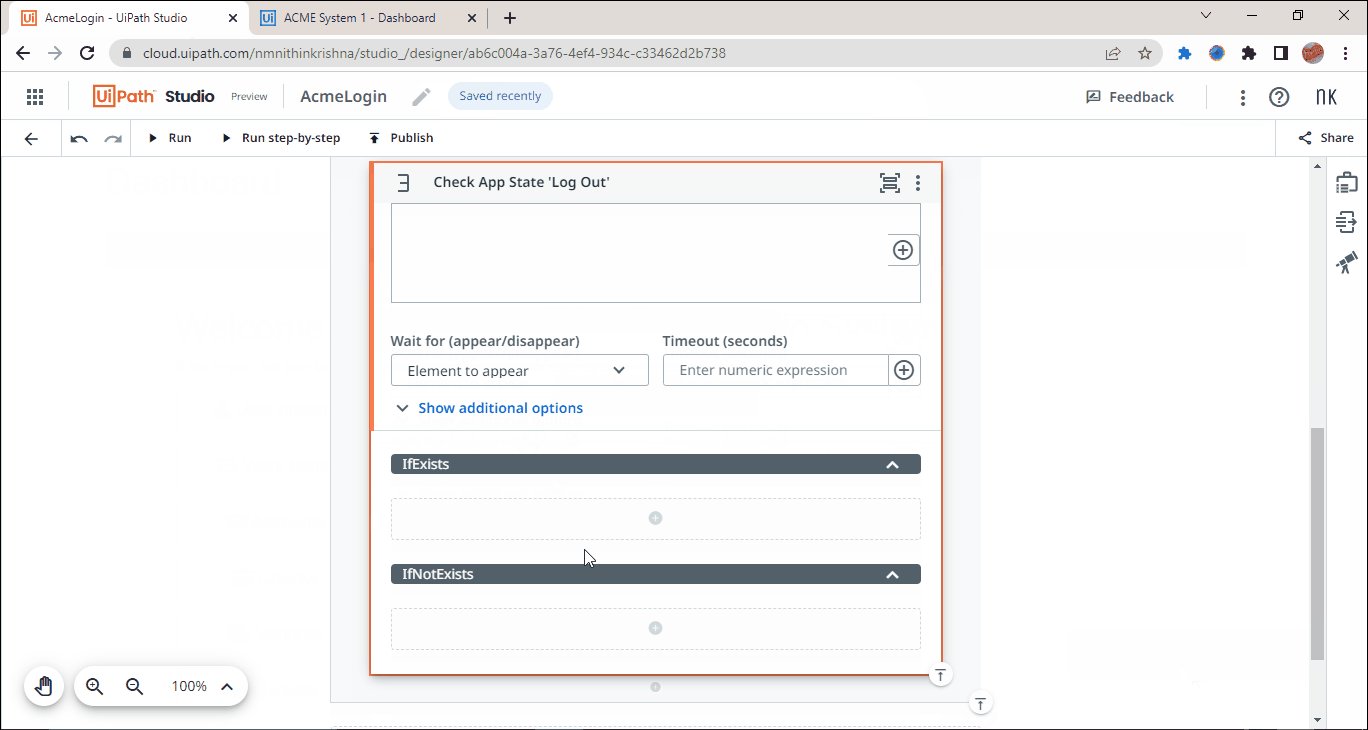
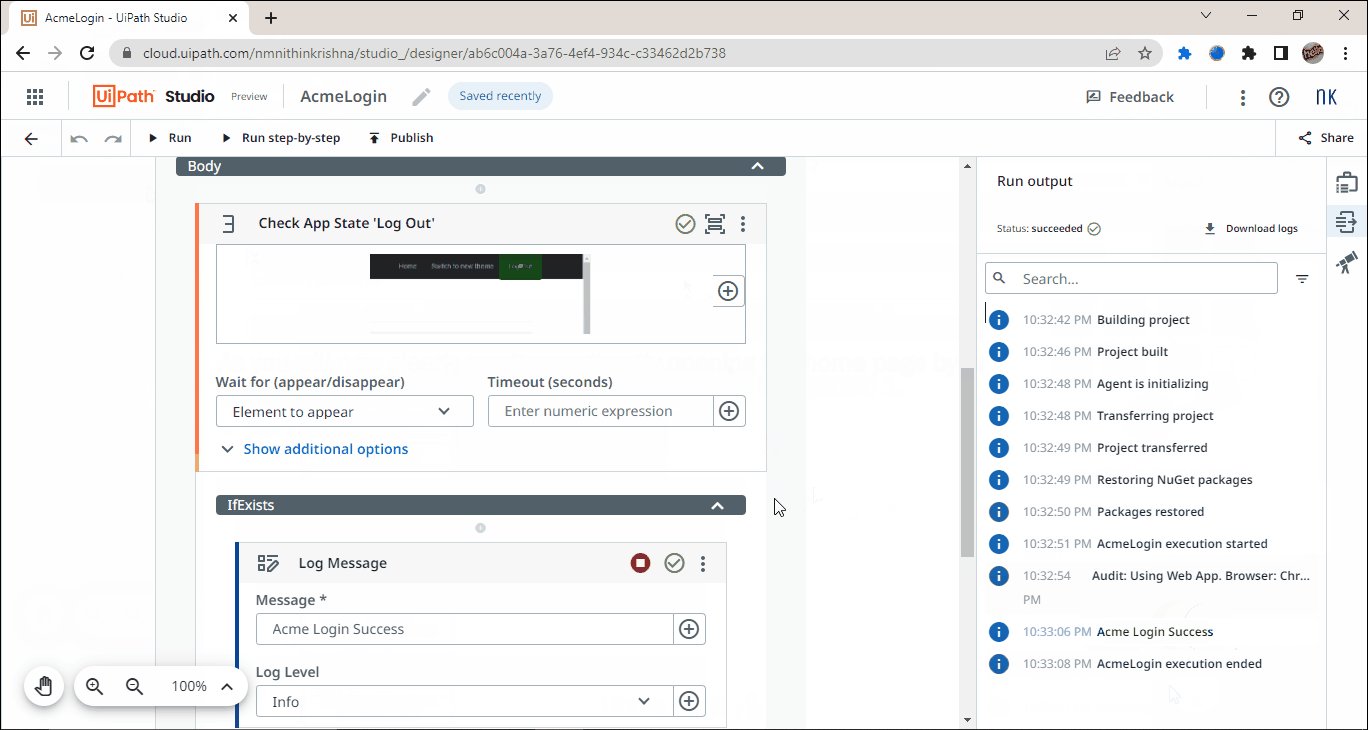
5. To verify if the login was successful, we can use the "Check App State" activity to check if the "Logout" link is available on the screen. If it is, then the login was successful.
 |
Check Acme Login State |
6. Finally, we can add some "Log" activities to print the actual login result for confirmation.
 |
Log Acme Login State |
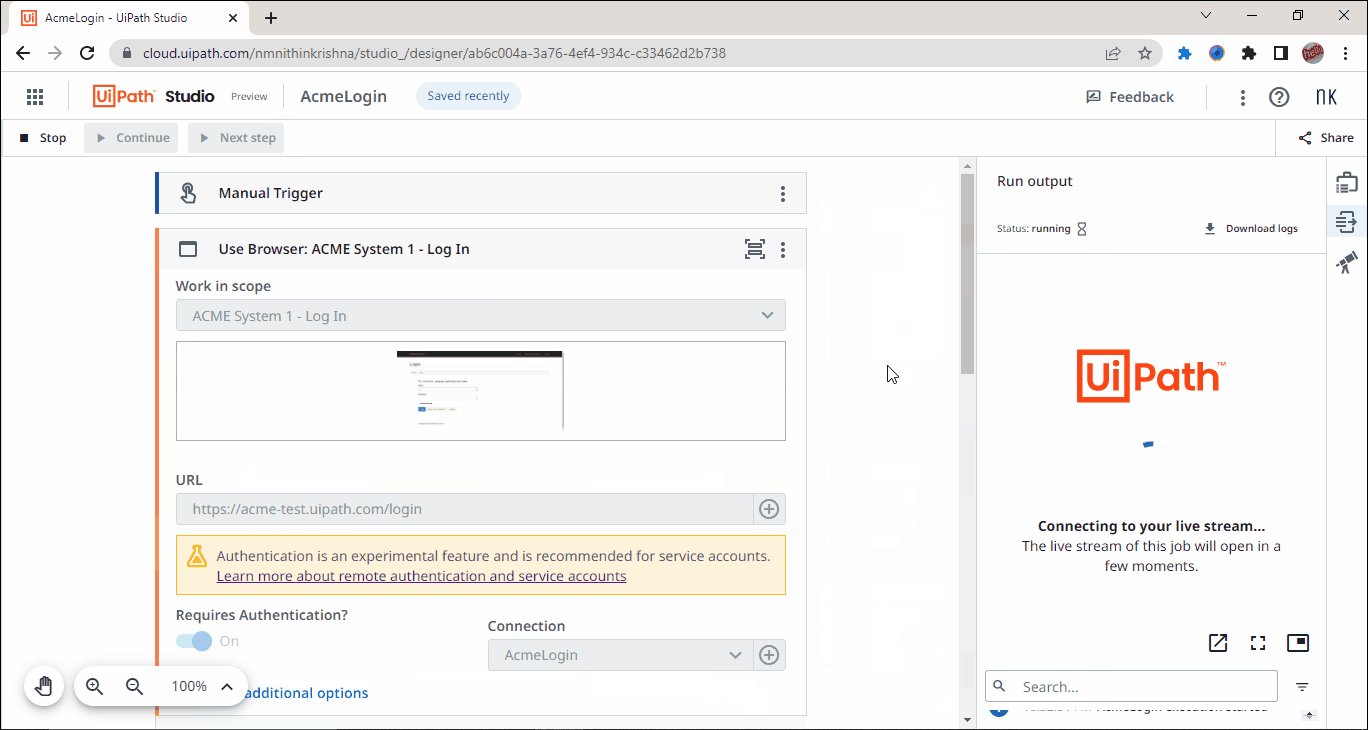
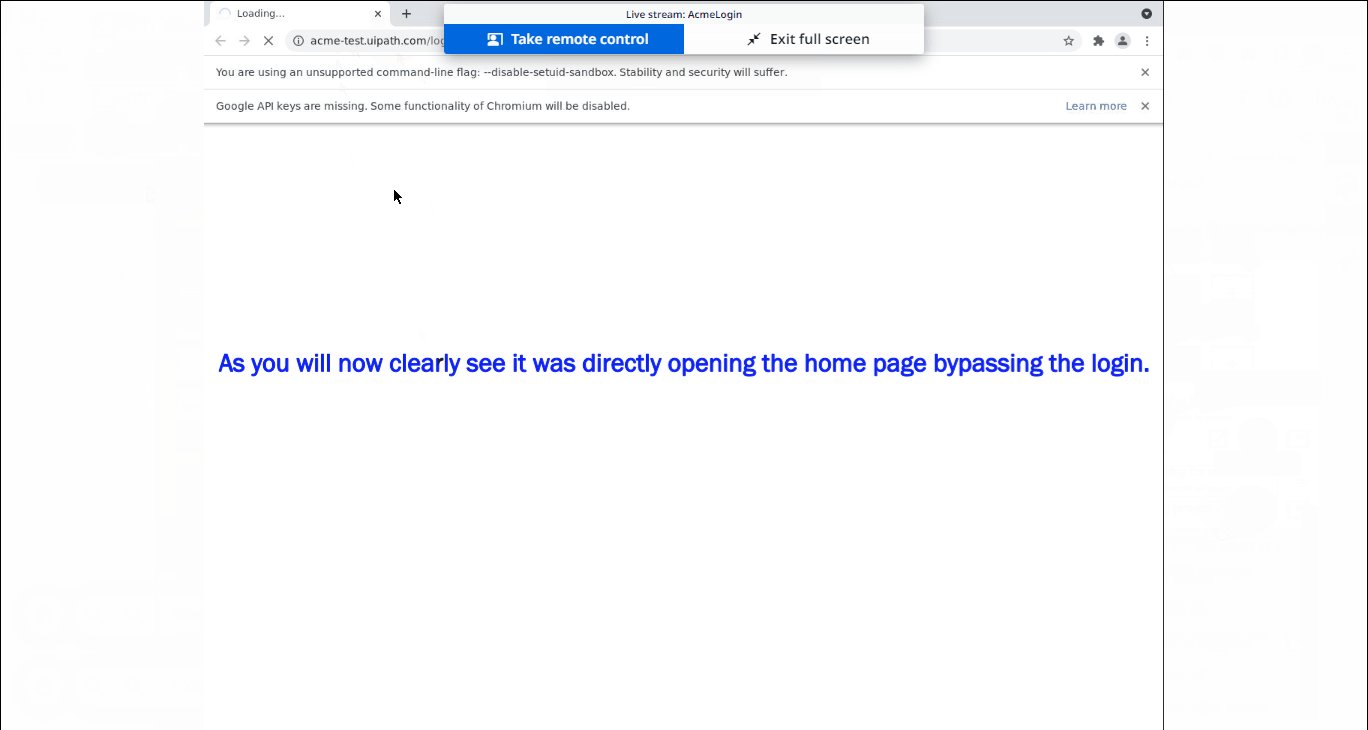
7. At this point, we are ready to witness the Remote Authentication feature in action as our automation uses a UI-Connection to remotely log in to a website.
 |
Acme Login Run using Remote Authentication |
The reason for choosing a simple Acme login using Basic Authentication is to help us understand the process easily and to emphasize that the Connections feature is not limited to only complex authentication mechanisms with MFA but can also be used for simple authentications.
Now that we've conquered basic authentication, it's time to level up with complex challenges!
MFA Authentication
In this scenario, we will create a UI-Automation connection to a web application that requires a PIN in addition to a username and password for authentication. I will be using GitHub website here for demo purposes. Feel free to use any website with any way of MFA like captcha, OTP, Fingerprint etc.
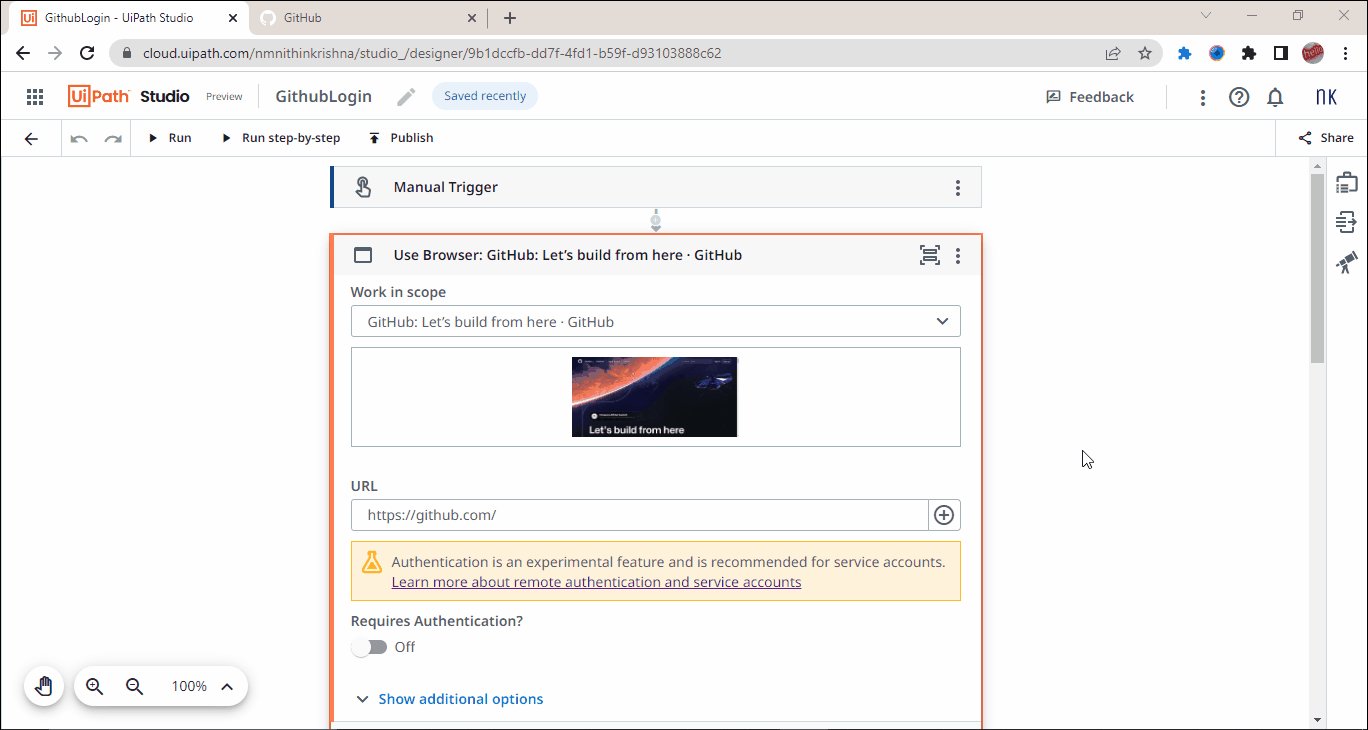
1. I have already created the project "GitHubLogin" with required setup similar to the steps done for "Acme"
 |
GitHub Login Automation |
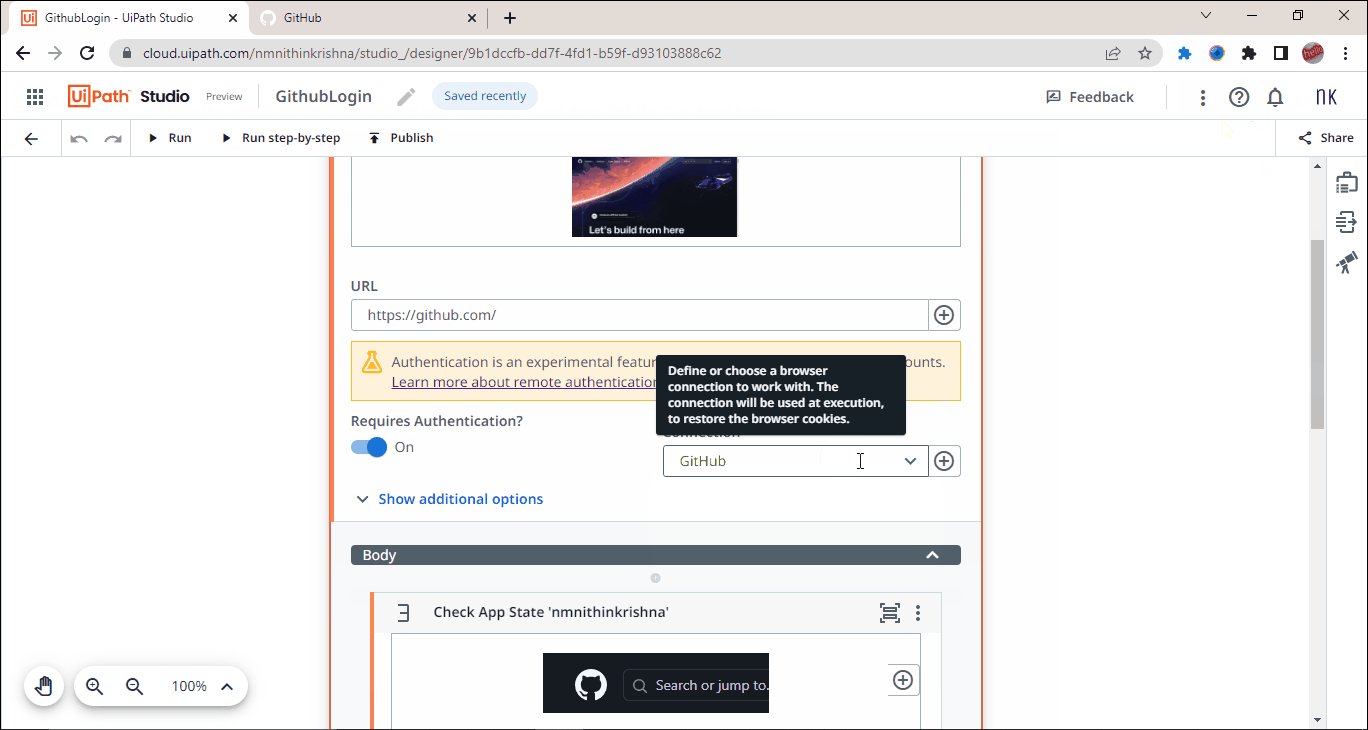
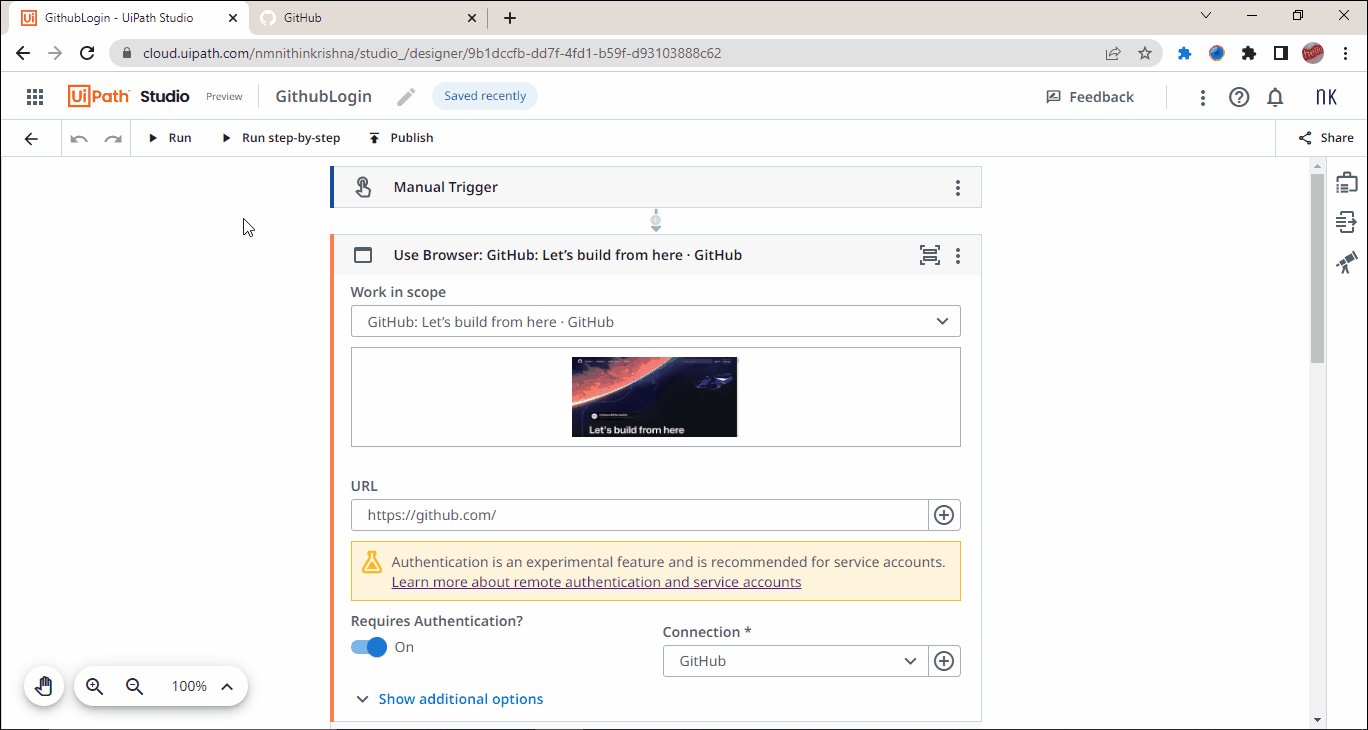
2. Let's create the connection for the website "GitHub" to facilitate Remote Authentication.
 |
GitHub Connection Configuration |
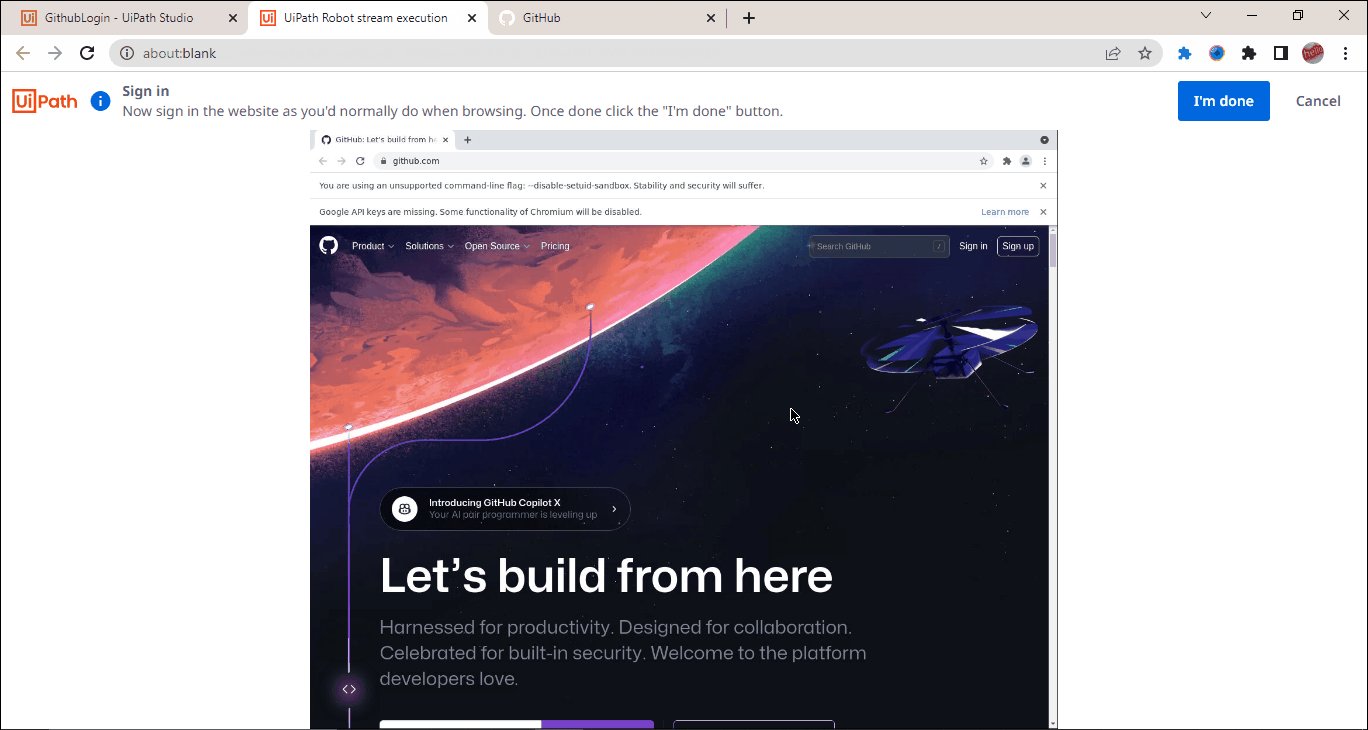
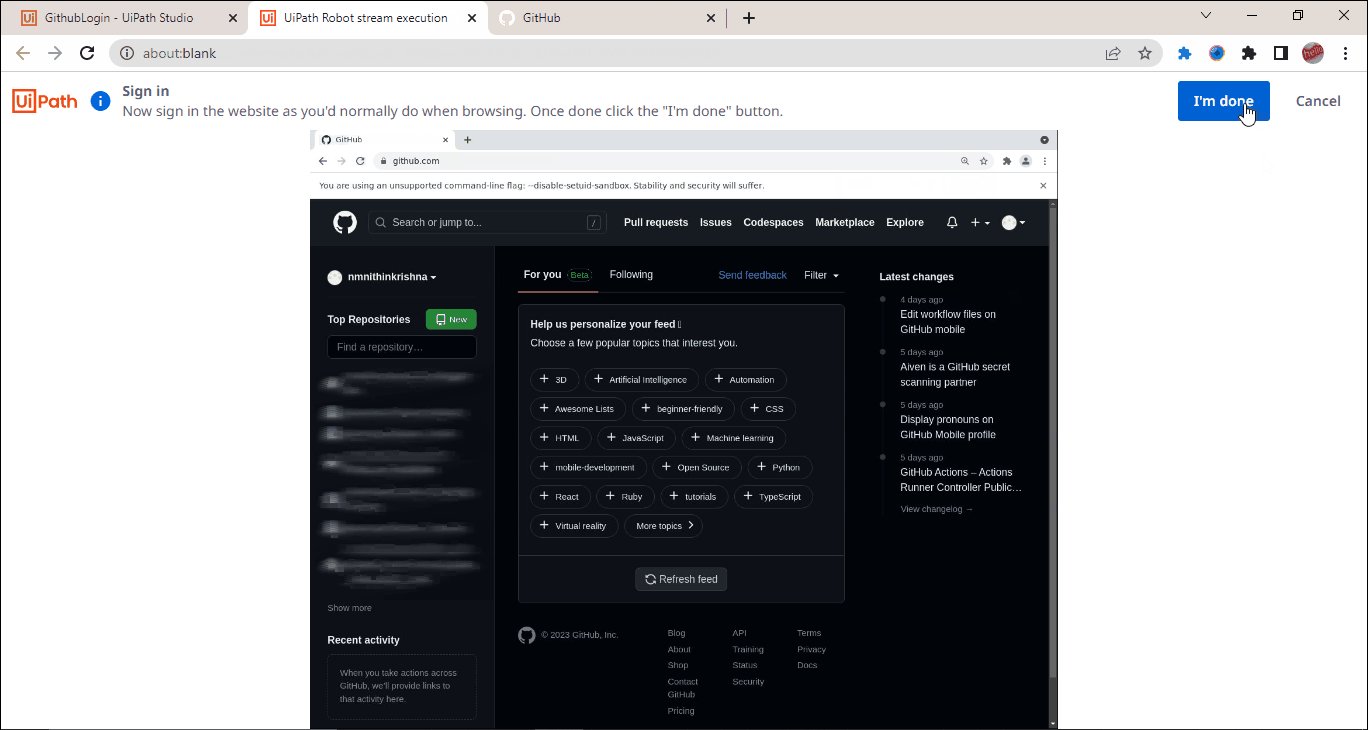
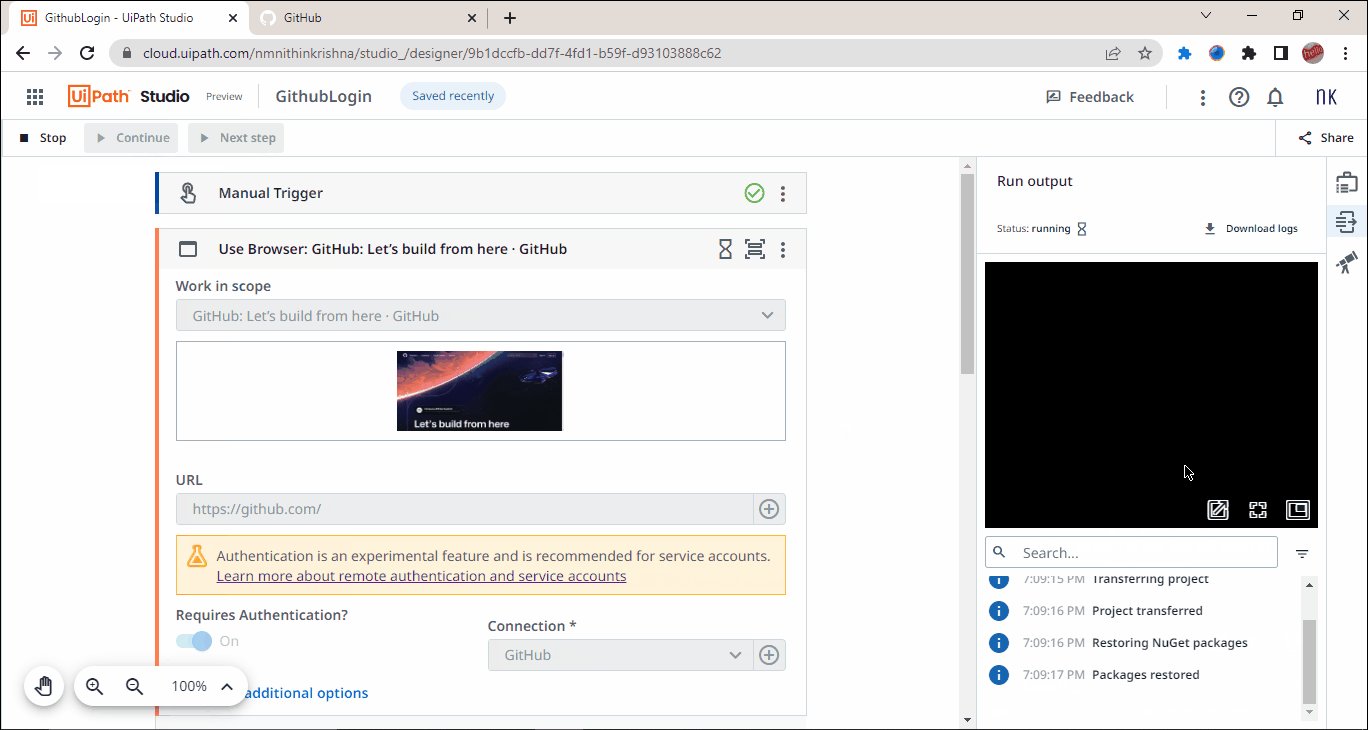
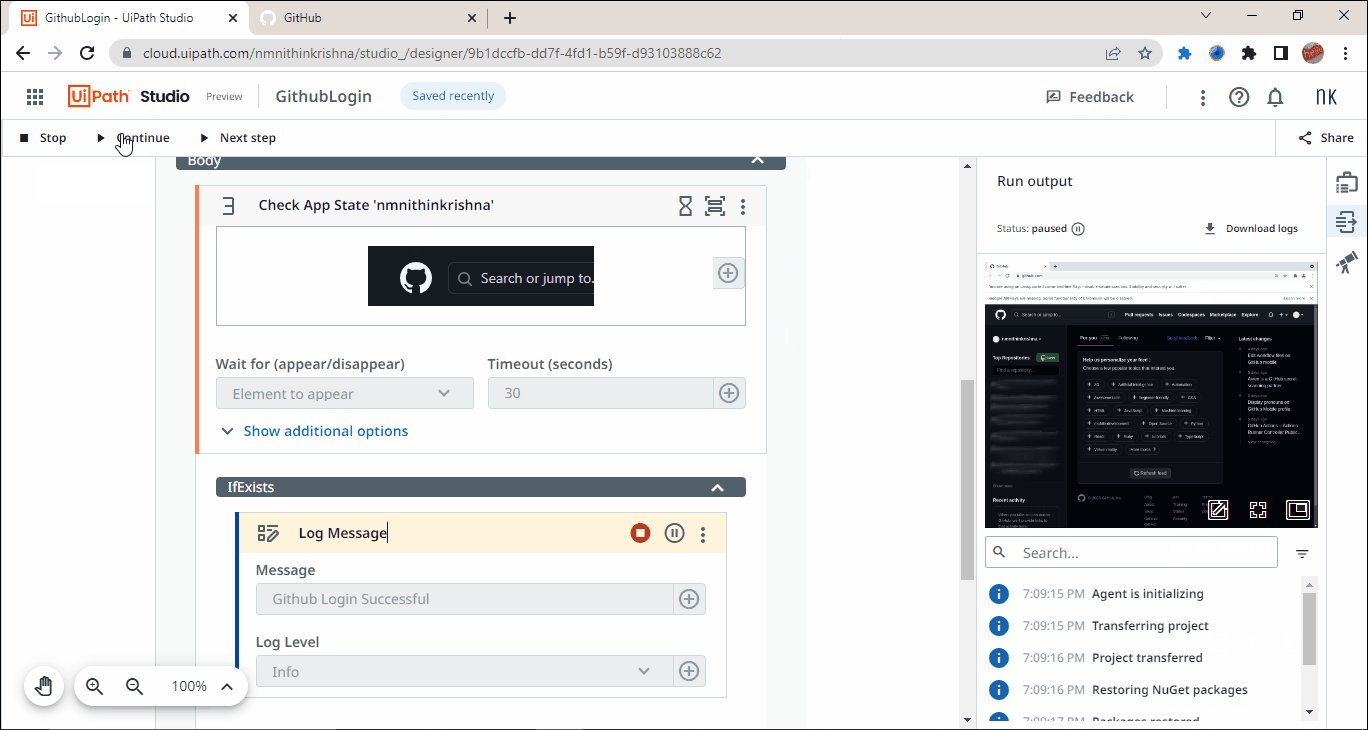
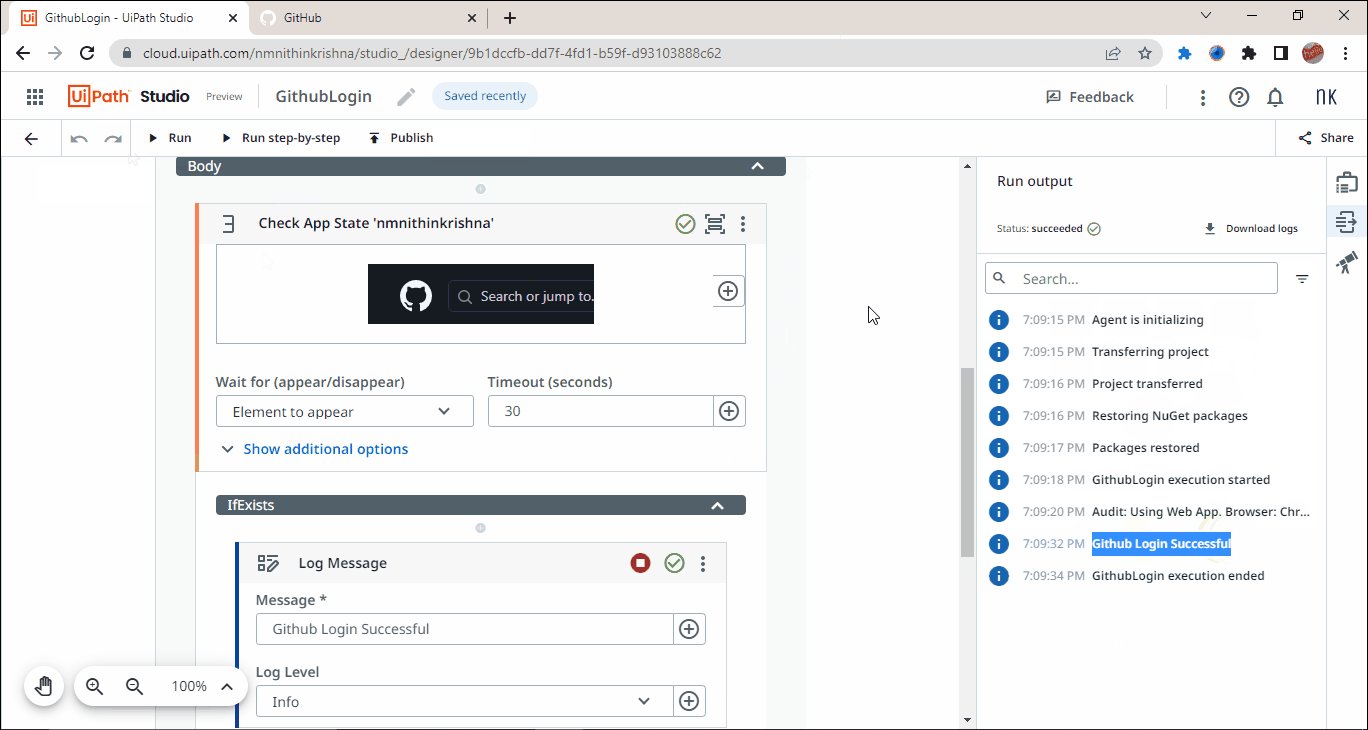
3. Let's run the process to see how Remote Authentication seamlessly helps us in automating websites with MFA.
 |
GitHub Automation Run with Remote Authentication |
I hope this helped you gain some clarity on Remote Authentication with UI-Connections in UiPath Studio Web, and how it can be used to simplify the authentication process for enterprise applications. You can check with multiple sites with Captcha, OTP, Google Re-Captcha...
Predicted Future Enhancements
- The ability to use Studio Web automations with Remote Authentication beyond personal folders
- Leveraging the Remote Authentication power to Studio(X) desktop
- "Check Connection" feature which will help us validate if that's not expired or so to revamp connection in a timely manner avoiding failures
- Obviously, the necessary categorization using Folders to manage access
- A bit of additional data for audit like the history of usage with user information
- A widget in Assistant which enables users to login their frequently accessed website in just a click without entering credentials repeatedly (Just thinking a scenario of super busy on-call customer support executives)
In conclusion, UiPath Studio Web provides users with powerful connection management capabilities to streamline authentication procedures and automate repetitive tasks in various applications. In this blog, we covered different scenarios of authentication mechanisms - Basic and MFA. Also demonstrated how to configure and use connections to bypass authentication steps. By leveraging these connection management features, users can save time and improve their efficiency while interacting with different enterprise applications. So why not give it a try and see how it can benefit your automation workflows!
If you're interested in getting access to the project files, please let me know in the comments below and I will send them directly to your inbox.
Count your feedback to directly reach the UiPath Product Team: Studio Web Insider
Make sure to follow UiPath's official channels to stay updated on the latest news, releases, and events. Subscribe to our blog, follow our social media accounts, and join our community forum to be part of the conversation and connect with like-minded individuals. Stay ahead of the game and keep learning with UiPath!


No comments:
Post a Comment
Let me hear you 🙌✨